インクスケープでオリジナルフォントを作る [動画画像イラスト]
インクスケープでオリジナルフォントを作ります。
作った文字はメモ張でもインクスケープでも使えます。

作業目安:30分~1時間
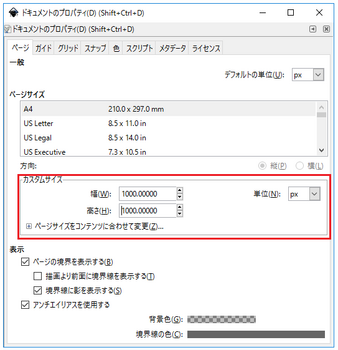
インクスケープを立ち上げたら、まず「ファイル→ドキュメントのプロパティ」からページサイズを
縦横1000pxにします。作業がしやすくなります。

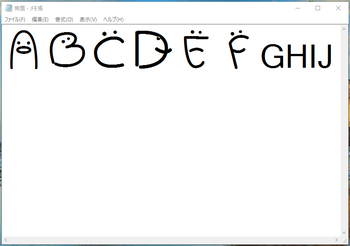
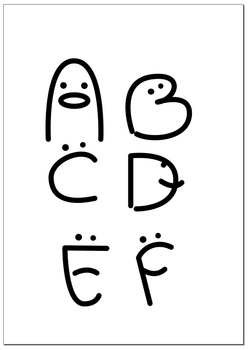
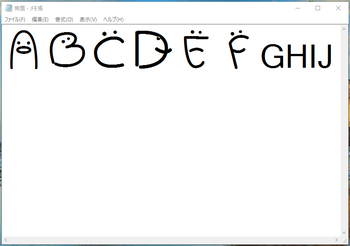
文字を描きます。描いてみました「ばけ文字フォント」。
※文字ごとに「パス→結合」で1つの塊にしておいてください。
またその際ストロークは必ずパスに変換してから結合してください。あとでうまくいかない原因になります。

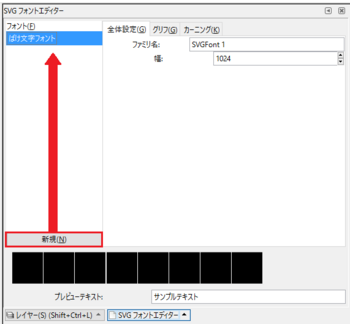
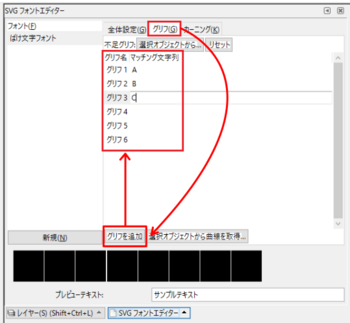
文字ができたら「テキスト→SVGフォントエディター」を開きます。
新規からフォントに名前を付けます。

グリフタブに切り替えて今回はABCDEFを作るのでグリフを6つ追加しました。
そのあと、それぞれに当てはめる文字を入力します。

プレビューテキストにあらかじめ文字を入力しておくと作業の進行が確認できるのでおすすめです。
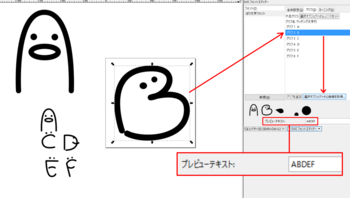
作った文字を枠(縦横1000px)いっぱいの大きさにして「文字→グリフ→選択オブジェクトから曲線を取得」
の順に操作し、プレビューテキストが変化したことを確認します。
文字が黒くつぶれたり、うまくいかないときはストロークがパスに変換されてないことが考えられます。

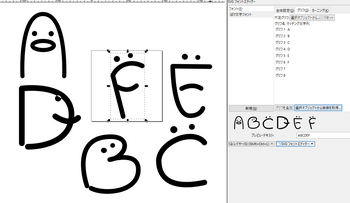
全部できました。全員巨大化したので圧迫感が。。SVG形式でファイルを保存します。

下のwebページに移動し作成したファイルを選択しttfかotfを選び「Convert」
FreeFontConverter
ttf(otf)ファイルダウンロードされるので開いてインストールで作業完成です。

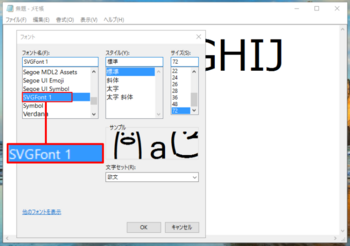
あとはメモ帳を開いて「書式→フォント」でSVGFontにしてみましょう。

完成!

うまくできましたか?意外と簡単にできるんだなという印象でした。
あとはフォント名が反映されてないのが心残りですが。。また解決したら記事あげます。
世界に一つだけのオリジナルフォント、ぜひ一度挑戦してみてください。
以上、インクスケープでオリジナルフォントを作る。でした。
関連記事
Inkscapeで台形を作る
インクスケープでオリジナルの壁紙を作る



コメント 0