インクスケープでオリジナルフォントを作る [動画画像イラスト]
インクスケープでオリジナルフォントを作ります。
作った文字はメモ張でもインクスケープでも使えます。

作業目安:30分~1時間
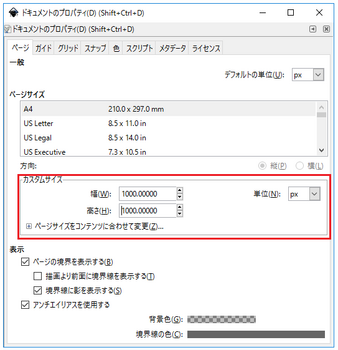
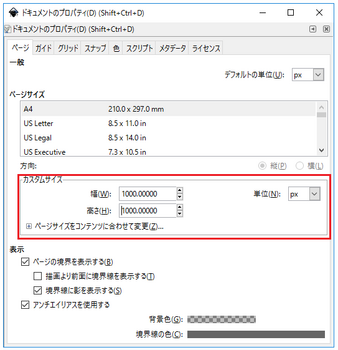
インクスケープを立ち上げたら、まず「ファイル→ドキュメントのプロパティ」からページサイズを
縦横1000pxにします。作業がしやすくなります。

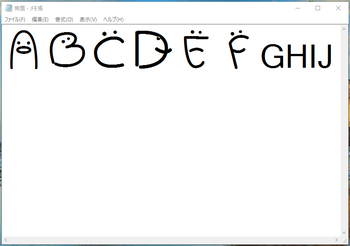
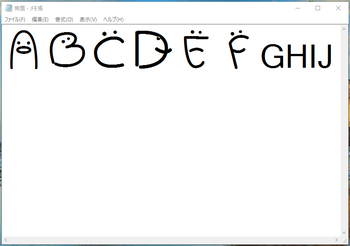
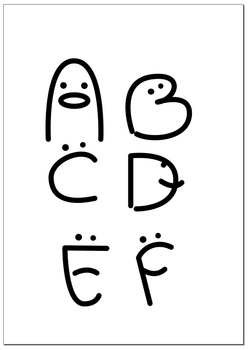
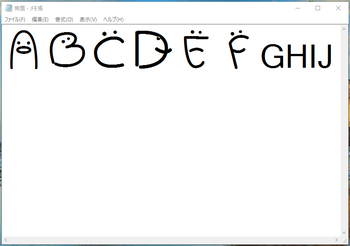
文字を描きます。描いてみました「ばけ文字フォント」。
※文字ごとに「パス→結合」で1つの塊にしておいてください。
またその際ストロークは必ずパスに変換してから結合してください。あとでうまくいかない原因になります。

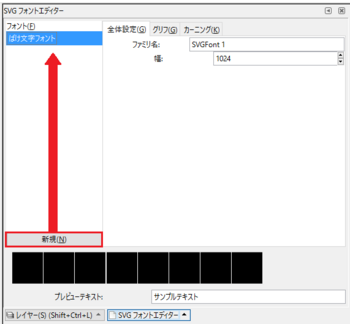
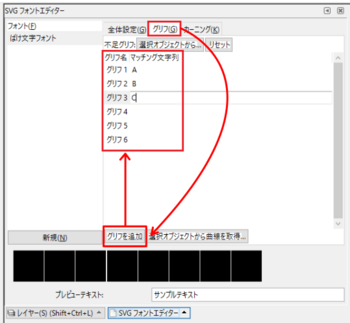
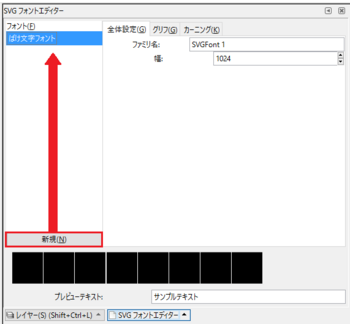
文字ができたら「テキスト→SVGフォントエディター」を開きます。
新規からフォントに名前を付けます。

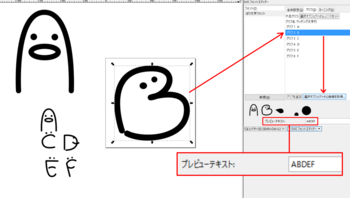
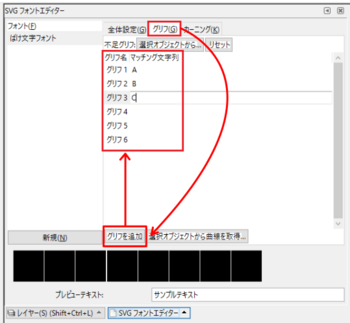
グリフタブに切り替えて今回はABCDEFを作るのでグリフを6つ追加しました。
そのあと、それぞれに当てはめる文字を入力します。

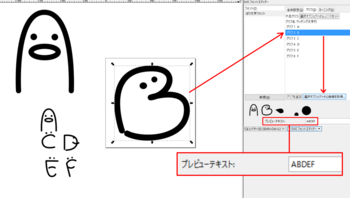
プレビューテキストにあらかじめ文字を入力しておくと作業の進行が確認できるのでおすすめです。
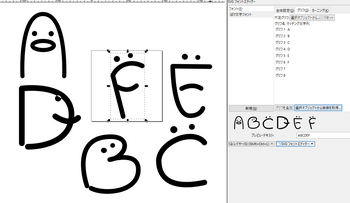
作った文字を枠(縦横1000px)いっぱいの大きさにして「文字→グリフ→選択オブジェクトから曲線を取得」
の順に操作し、プレビューテキストが変化したことを確認します。
文字が黒くつぶれたり、うまくいかないときはストロークがパスに変換されてないことが考えられます。

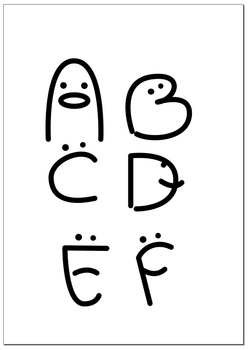
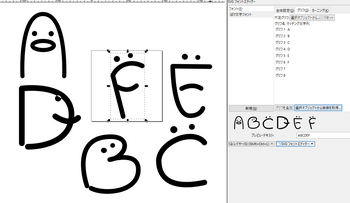
全部できました。全員巨大化したので圧迫感が。。SVG形式でファイルを保存します。

下のwebページに移動し作成したファイルを選択しttfかotfを選び「Convert」
FreeFontConverter
ttf(otf)ファイルダウンロードされるので開いてインストールで作業完成です。

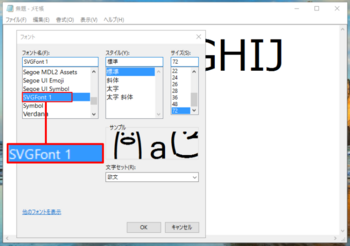
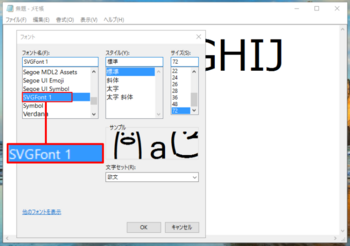
あとはメモ帳を開いて「書式→フォント」でSVGFontにしてみましょう。

完成!

うまくできましたか?意外と簡単にできるんだなという印象でした。
あとはフォント名が反映されてないのが心残りですが。。また解決したら記事あげます。
世界に一つだけのオリジナルフォント、ぜひ一度挑戦してみてください。
以上、インクスケープでオリジナルフォントを作る。でした。
関連記事
Inkscapeで台形を作る
インクスケープでオリジナルの壁紙を作る
作った文字はメモ張でもインクスケープでも使えます。

作業目安:30分~1時間
インクスケープを立ち上げたら、まず「ファイル→ドキュメントのプロパティ」からページサイズを
縦横1000pxにします。作業がしやすくなります。

文字を描きます。描いてみました「ばけ文字フォント」。
※文字ごとに「パス→結合」で1つの塊にしておいてください。
またその際ストロークは必ずパスに変換してから結合してください。あとでうまくいかない原因になります。

文字ができたら「テキスト→SVGフォントエディター」を開きます。
新規からフォントに名前を付けます。

グリフタブに切り替えて今回はABCDEFを作るのでグリフを6つ追加しました。
そのあと、それぞれに当てはめる文字を入力します。

プレビューテキストにあらかじめ文字を入力しておくと作業の進行が確認できるのでおすすめです。
作った文字を枠(縦横1000px)いっぱいの大きさにして「文字→グリフ→選択オブジェクトから曲線を取得」
の順に操作し、プレビューテキストが変化したことを確認します。
文字が黒くつぶれたり、うまくいかないときはストロークがパスに変換されてないことが考えられます。

全部できました。全員巨大化したので圧迫感が。。SVG形式でファイルを保存します。

下のwebページに移動し作成したファイルを選択しttfかotfを選び「Convert」
FreeFontConverter
ttf(otf)ファイルダウンロードされるので開いてインストールで作業完成です。

あとはメモ帳を開いて「書式→フォント」でSVGFontにしてみましょう。

完成!

うまくできましたか?意外と簡単にできるんだなという印象でした。
あとはフォント名が反映されてないのが心残りですが。。また解決したら記事あげます。
世界に一つだけのオリジナルフォント、ぜひ一度挑戦してみてください。
以上、インクスケープでオリジナルフォントを作る。でした。
関連記事
Inkscapeで台形を作る
インクスケープでオリジナルの壁紙を作る
avidemuxで無劣化出力(mpegファイル)時のエラー [動画画像イラスト]
古いビデオの不要部分をカットしたくてavidemuxでmpegファイルが
無劣化で編集できると見つけたので使ってみました。
編集自体は簡単で、不要部分は簡単にカットできました。
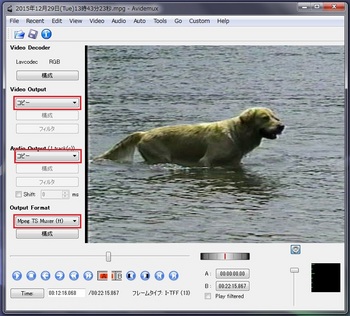
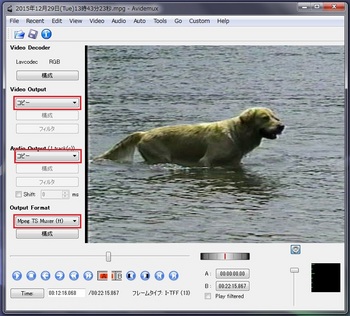
無劣化で出力の際はoutputのところは特にいじる必要がないとのことで
「コピー/コピー」で出力の形式をmpegにしてさっそく動画を保存。

しかし「Muxer Cannot open」と、エラーが出ました。。

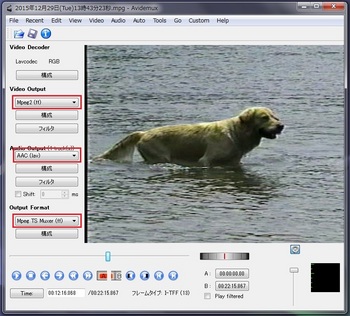
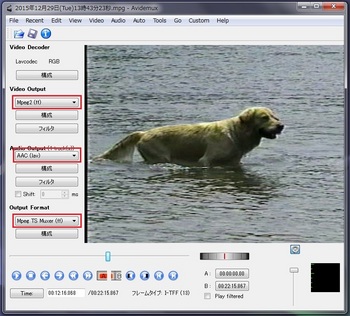
その後「Mpeg2(ff)/AAC(lav)」に変更すること無事出力できました。

しかし、動画に明らかな劣化が見られました。。不完全燃焼。
以上、「avidemuxで無劣化出力(mpegファイル)時のエラー」でした。
無劣化で編集できると見つけたので使ってみました。
編集自体は簡単で、不要部分は簡単にカットできました。
無劣化で出力の際はoutputのところは特にいじる必要がないとのことで
「コピー/コピー」で出力の形式をmpegにしてさっそく動画を保存。

しかし「Muxer Cannot open」と、エラーが出ました。。

その後「Mpeg2(ff)/AAC(lav)」に変更すること無事出力できました。

しかし、動画に明らかな劣化が見られました。。不完全燃焼。
以上、「avidemuxで無劣化出力(mpegファイル)時のエラー」でした。
動画をgifアニメにする [動画画像イラスト]
最近ツイッターやfacebookに投稿され、また再注目されつつある.gifアニメ。
本来.gifアニメを作るには少しずつ変化した画像を何枚も作り重ね合わしたり、
動画からチャプターした静止画を重ね合わせたりと手間がかかりました。
そこで、今回動画から簡単に.gifアニメを作る方法をご紹介します。
まず、こちらをご覧ください。aviutlでサクッと作った.mp4ファイルです。
それからできたのがこちらの.gifアニメ

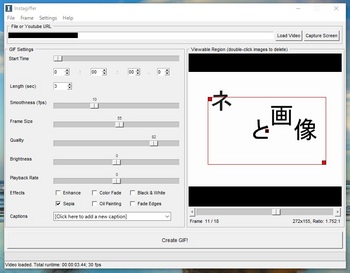
今回使ったのはInstagiffer(インスタジファー)というフリーソフトです。

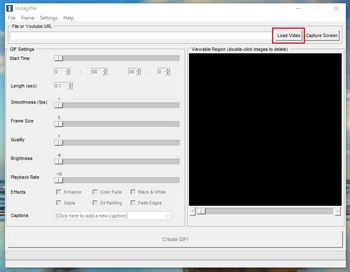
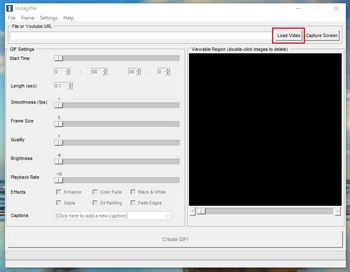
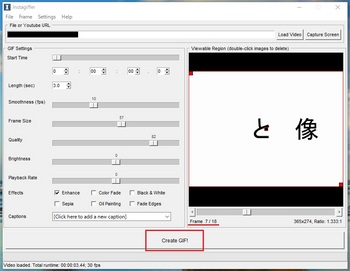
ダウンロードページは一番下で紹介します。インスタジファーを起動したら、
変換したい動画を読み込ませます。

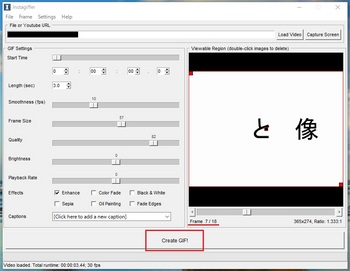
3秒の動画が18コマの静止画になりました。あとは「Create GIF!」で.gifアニメができました。

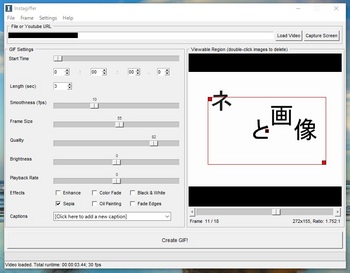
また、チャプターする範囲を指定したり、

セピアや油絵などエフェクトを付けることもできるようですね(下の画像はセピア)。
こちらもおいおいにご紹介できればと思います。

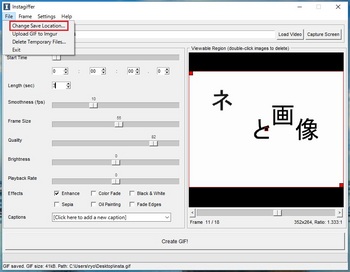
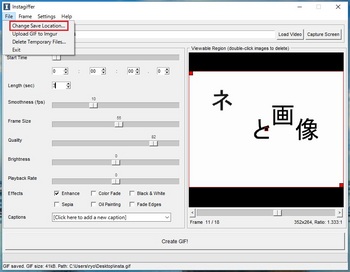
今のところ、英語版しかないようですね。あとそのまま出力するとファイルの名前が
すべてinsta.gifになってしますので、出力先や、ファイル名はここで指定します。

ツイッターに投稿できました。

ただfacebookの場合、直接アップロードすると表示されませんでした(左図)。
facebookの場合はリンクを貼り付けます。無事表示されました(右図)。

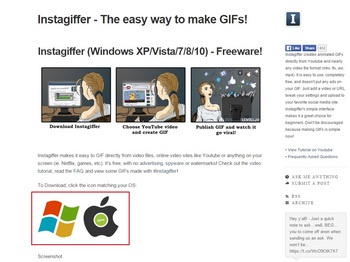
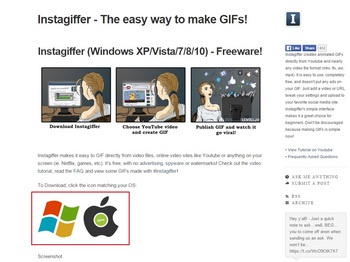
最後になりましたが、ダウンロード先のご紹介です。
ダウンロードページ
ページ赤枠部分からお使いのOSをクリック

英語のみなので使いづらいですが、おもしろいです。ぜひ一度お試しください。
以上、「動画をgifアニメにする」でした。
本来.gifアニメを作るには少しずつ変化した画像を何枚も作り重ね合わしたり、
動画からチャプターした静止画を重ね合わせたりと手間がかかりました。
そこで、今回動画から簡単に.gifアニメを作る方法をご紹介します。
まず、こちらをご覧ください。aviutlでサクッと作った.mp4ファイルです。
それからできたのがこちらの.gifアニメ

今回使ったのはInstagiffer(インスタジファー)というフリーソフトです。

ダウンロードページは一番下で紹介します。インスタジファーを起動したら、
変換したい動画を読み込ませます。

3秒の動画が18コマの静止画になりました。あとは「Create GIF!」で.gifアニメができました。

また、チャプターする範囲を指定したり、

セピアや油絵などエフェクトを付けることもできるようですね(下の画像はセピア)。
こちらもおいおいにご紹介できればと思います。

今のところ、英語版しかないようですね。あとそのまま出力するとファイルの名前が
すべてinsta.gifになってしますので、出力先や、ファイル名はここで指定します。

ツイッターに投稿できました。

ただfacebookの場合、直接アップロードすると表示されませんでした(左図)。
facebookの場合はリンクを貼り付けます。無事表示されました(右図)。

最後になりましたが、ダウンロード先のご紹介です。
ダウンロードページ
ページ赤枠部分からお使いのOSをクリック

英語のみなので使いづらいですが、おもしろいです。ぜひ一度お試しください。
以上、「動画をgifアニメにする」でした。
aviutlで動画をタイムラプス風にする [動画画像イラスト]
今回はaviutlを使って普通に撮影した動画から最近流行りのタイムラプス風の
カクカクした動画に変身させたいと思います。
win10でもutlはサクサク動いています。これが不安でアップデートを悩みましたが。。
長いお付き合いになりそうですww
今回使用する動画はこちら↓。NHKさんからお借りしてきました。
このようになります。ご納得いただければ続きを読んでください。
スポンサーリンク
今回操作するのは、
◆再生速度
◆時間制御(拡張編集)
◆振動(エフェクト)
では早速編集していきましょう。
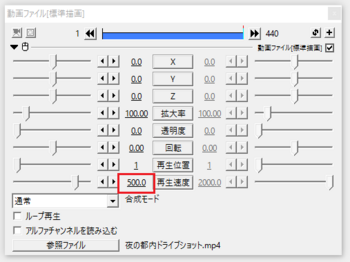
まず、再生時間。今回は500に設定します。もちろん再生時間は1/5になります。

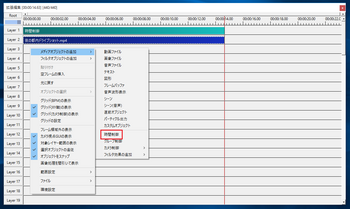
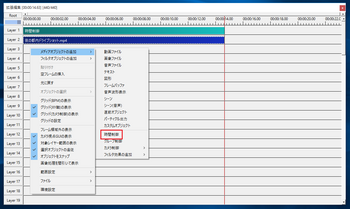
次に、時間制御です。拡張編集の上で右クリック。
「メディアオブジェクトの追加」→「時間制御」
時間制御はそれより下にあるレイヤーに効果があるので動画より上のレイヤーに
持ってきてください。

パラメータをいじります。今回はコマ落ちを4に。これで動画がカクカクになります。
.png)
ちなみに右下のレイヤー数を変えることでいくつしたのレイヤーまで効果を及ぼすか
設定できます。今回は動画が一つしかないので変える必要はないが、1に指定しています。
これでも十分タイムラプスっぽいカクカクした動画になっていますが。。もう一工夫。
手ぶれ感と言いますか。。人間味を出すのに画面を揺らします。
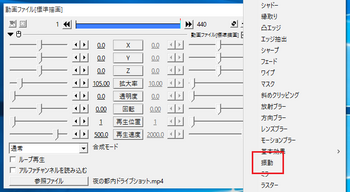
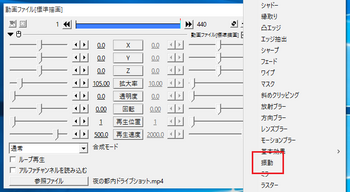
動画ファイル右上の「+」から振動を選択します。

特にここはパラメータをいじる必要がないでしょう。プロジェクトのサイズを動画と全く同じに
していると黒い部分がチラチラ出てくるので拡大率をほんの少しだけあげちゃってみましょう。
これでカメラ固定で撮った動画もあたかも人間が撮ったように見えますねww
こちらはお好みで。
以上で、上にもありますが完成したのがこちら↓↓
難しい操作はないのでutlの練習にもいいですね♪以上、「aviutlで動画をタイムラプス風にする」でした。
スポンサーリンク
カクカクした動画に変身させたいと思います。
win10でもutlはサクサク動いています。これが不安でアップデートを悩みましたが。。
長いお付き合いになりそうですww
今回使用する動画はこちら↓。NHKさんからお借りしてきました。
このようになります。ご納得いただければ続きを読んでください。
スポンサーリンク
今回操作するのは、
◆再生速度
◆時間制御(拡張編集)
◆振動(エフェクト)
では早速編集していきましょう。
まず、再生時間。今回は500に設定します。もちろん再生時間は1/5になります。
次に、時間制御です。拡張編集の上で右クリック。
「メディアオブジェクトの追加」→「時間制御」
時間制御はそれより下にあるレイヤーに効果があるので動画より上のレイヤーに
持ってきてください。

パラメータをいじります。今回はコマ落ちを4に。これで動画がカクカクになります。
.png)
ちなみに右下のレイヤー数を変えることでいくつしたのレイヤーまで効果を及ぼすか
設定できます。今回は動画が一つしかないので変える必要はないが、1に指定しています。
これでも十分タイムラプスっぽいカクカクした動画になっていますが。。もう一工夫。
手ぶれ感と言いますか。。人間味を出すのに画面を揺らします。
動画ファイル右上の「+」から振動を選択します。

特にここはパラメータをいじる必要がないでしょう。プロジェクトのサイズを動画と全く同じに
していると黒い部分がチラチラ出てくるので拡大率をほんの少しだけあげちゃってみましょう。
これでカメラ固定で撮った動画もあたかも人間が撮ったように見えますねww
こちらはお好みで。
以上で、上にもありますが完成したのがこちら↓↓
難しい操作はないのでutlの練習にもいいですね♪以上、「aviutlで動画をタイムラプス風にする」でした。
スポンサーリンク
2015-11-13
トラックバック(0)


